3D mit Processing
Wiederholung
Die erste 3D-Seite dient einer sehr knappen Wiederholung des Stoffes im Lehrbuch. Denken Sie daran, dass man die Animationen nur sehen kann, wenn man JavaScript im Browser zugelassen hat.
Dass wir räumliche Eindrücke auf einer Ebene verwirklichen können, verdanken wir der Zentralperspektive. Vor ca. 600 Jahren entwickelte Filippo Brunnelleschi diese Technik, die wenig später von Albrecht Dürer weiterentwickelt wurde. Will man den Computer "3-dimensionaler" Bilder zeichnen lassen, benötigt man einen Renderer, der in Processing P3D heißt. Welche Möglichkeiten man damit hat, ist im Lehrbuch ausführlich dargestellt. Einige grundliegende Begriffe sollen aber nochmal erwähnt werden. Wir beschränken uns hier zunächst auf einige Kommentare zu "Formen" und zu "Licht". Im folgenden Beispiel sind die Form "box" und einige Lichtoperationen verwendet. Der Würfel ist von oben (blau) per directionalLight beleuchtet. Damit die SZene nicht in Schwarz getaucht ist, wird auch ein graues ambientLight verwendet. Wenn man mit der Maustaste auf das Bild klickt, kommt eine Beleuchtung (rot) von vorn hinzu.
Hier der zugehörige Code:
background(0);
ambientLight(64,64,64);//Umgebungslicht grau
directionalLight(0,0,255, 0, 1, 0); // Licht von oben
if(mousePressed){
directionalLight(255,0,0, 0, 0, -1); // Licht von vorn
}
noStroke();
pushMatrix() ;
translate(width * 0.5, height * 0.5, -width * 0.25);
ambient(128,128,255);// Farbe des Umgebungslichtes
winkel= winkel + 0.01;
rotateY(winkel);
rotateZ(winkel);
box(300);
sphere(8);
popMatrix();
}


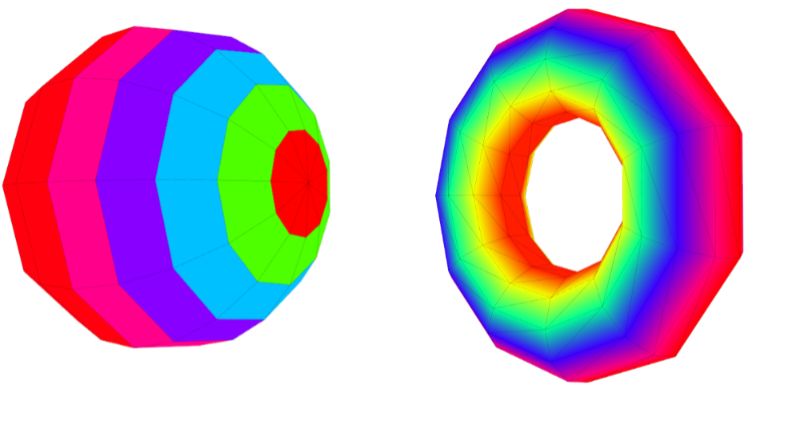
Die Formen "box" und "sphere" reichen natürlich bei weitem nicht aus, beliebige 3D-Figuren darzustellen. Man arbeitet sowohl im zwei- wie im dreidimensionalen mit PShape. Die darzustellende Figuren werden mit Drei- oder Vierecken "gepflastert" (trianguliert bzw. quadranguliert) und es entsteht ein sogenanntes Mesh.
(Siehe Bild oben: Kugel quadranguliert, Torus trianguliert). Nachfolgend der sehr einfache Programmcode. Man kann die Gitterpunkte auf der Kugel bzw. dem Torus bei gegebenem Radius/Radien in Abhängigkeit von zwei Winkeln berechnen und in pg.vertex() speichern. Je kleiner die Winkelschritte, desto feiner das Netz. TRIANGLE_STRIP bzw. QUAD_STRIP bewirken, dass die nächsten beiden Punkte an das Netz angehängt werden.
pg.beginShape(TRIANGLE_STRIP);
for (int ix = 0; ix < anzahlX+1; ix++) {
quadsFaerben(ix,iy);
pg.vertex( punkte[ix][iy].x , punkte[ix][iy].y , punkte[ix][iy].z );
pg.vertex(punkte[ix][iy+1].x , punkte[ix][iy+1].y , punkte[ix][iy+1].z );
}
pg.endShape();
}
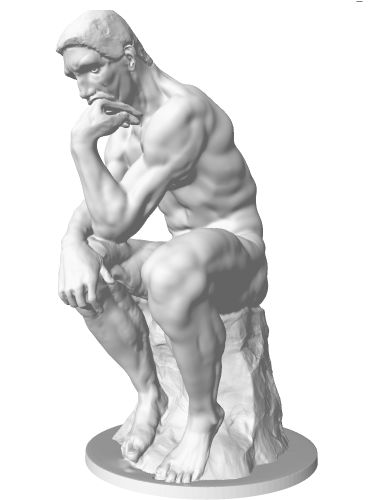
Auf der Seite Scan the world kann man kostenlos derartige obj-Dateien herunterladen. Sind sie in den Sketch geladen, dann lassen sie sich, im Gegensatz zum Bild unten, mit der Maus im Raum drehen und bewegen.
Im unten herunterzuladenden Sketch Figuren3D müssen Sie nur noch den Namen der obj-Datei anpassen.
Hier zur Erinnerung nochmals den Code zum Einlesen der obj-Datei:
String line;;
// versuche eine Zeile aus der Datei zu lesen
try {
line = input.readLine();
} catch (IOException e) { line = null; }
// bei Fehler gebe false zurück (und springe raus)
if (line == null) return false;
// wenn eine Kommentarzeile oder leere Zeile, lese die nächste Zeile
if (((line.length()>0) && (line.charAt(0)=='#')) || (line.length()==0))
return readLine(input);
token = split(trim(line)," ");
return true;
}
Sketch 3D-Figuren
Menu