Zeichnen mit der Maus
Shape-Pinsel

Der hier gezeigte Sketch eignet sich besonders für Anfänger. Man würde zur Vereinfachung einige Optionen weglassen, denn
für das Lernziel "Mausaktionen" sind sie nicht von Bedeutung. Die "Pinselspitze" besteht aus einem oder
mehreren Shapes.

Im mousePressed()-Event wird die aktuelle Mausposition einmalig in den Attributen xAlt und yAlt gespeichert. Danach ändert man
bei jedem draw()-Durchlauf diese beiden mit folgender Formel:
xNeu = xAlt + cos(winkel) * schrittweite;
yNeu = yAlt + sin(winkel) * schrittweite;
xAlt = xNeu; yAlt = yNeu;
Das Attribut winkel ist dabei der aktuelle Winkel (bzgl. x-Achse) zwischen (xAlt,yAlt) und (mouseX,mouseY).
Die Schrittweite bekommt ein Wert größer oder gleich 1. Je nach Größe dieses Wertes geht es schneller oder langsamer
bis sich (xAlt,yAlt) der aktuellen Mausposition annähert. yNeu = yAlt + sin(winkel) * schrittweite;
xAlt = xNeu; yAlt = yNeu;
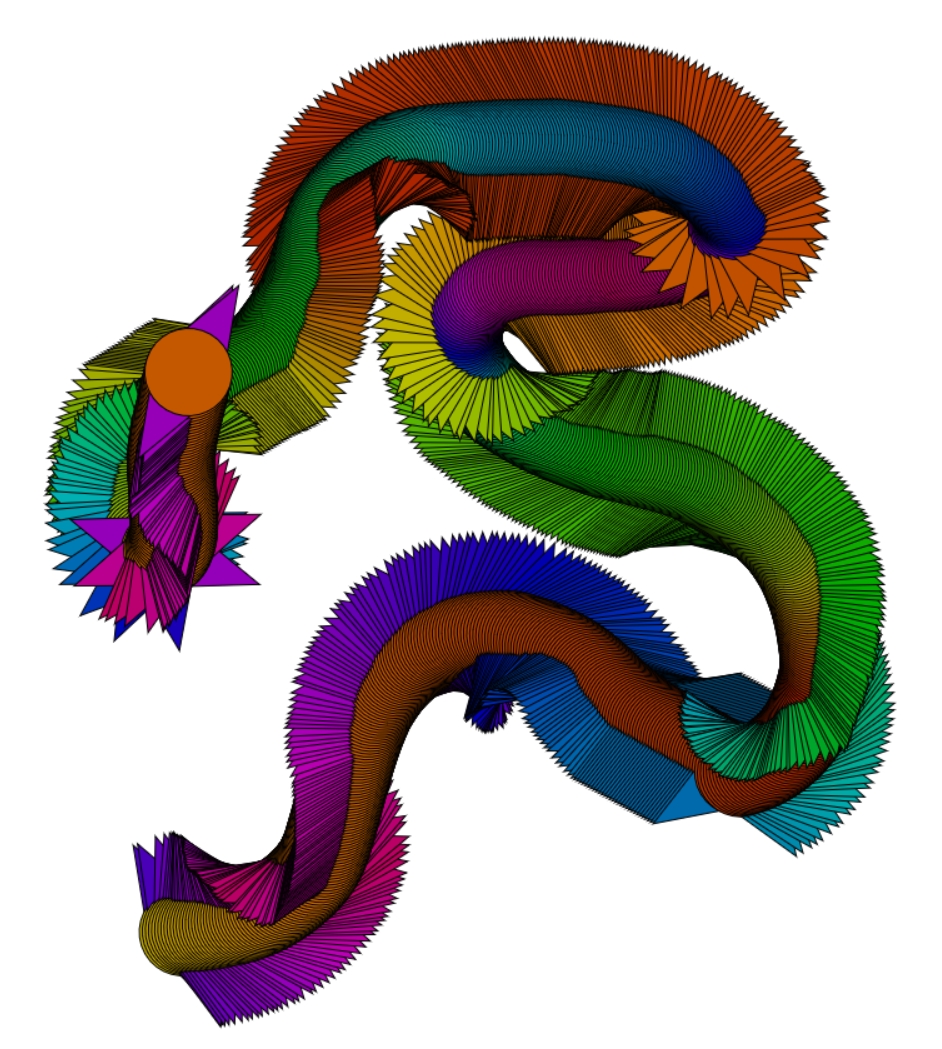
Es gibt nun zwei Möglichkeiten: Entweder zweichnet man an der Stelle (xAlt,yAlt) oder bei (mouseX,mouseY), also translate(x, y) oder translate(mouseX,mouseY). Im Bild links sehen Sie den Unterschied. Da die Mausbewegung (mouseX,mouseY) schneller vorankommen lässt, als (xAlt,yAlt), ist der Abstand zwischen den Shapes im ersten Fall größer.
Wichtig: Solange die Maustaste gedrückt ist, wird gezeichnet. Es sei denn der Abstand zwischen (xAlt,yAlt) und (mouseX,mouseY) ist kleiner als die Schrittweite. Den Winkel bestimmt man so:
mX = mouseX-xAlt; mY = mouseY-yAlt;
winkel = atan2(mY,mX);
In der folgenden Anwendung können Sie dies alles testen: winkel = atan2(mY,mX);
| Klickaktion | Wirkung |
|---|---|
| Tasten 1 - 6 | Verschiedene Shapes als Pinselspitze |
| Taste F | Farbverlauf ändern |
| Taste M | Methode wechseln (Erklärung oben) |
| Taste W | alles löschen |
| Taste f | falls gefüllt, dann wechseln zwischen weiß und Farbverlauf |
| Taste n | füllen/nicht füllen |
| Taste w | winkelabhängige Bewegung an/aus bei 2, 3 und 4 |
| Taste d | breitenabhänige Bewegung an/aus bei allen |
| Taste e | Eckenanzahl variabel an/aus bei 2, 3 und 6 |
| Tasten +/- | Eckenanzahl erhöhen/verringern bei 2, 3 und 6 |
| Tasten B/b | Breite erhöhen/verringern bei allen |
| Tasten s/S | Schrittweite verringern/erhöhen bei allen |
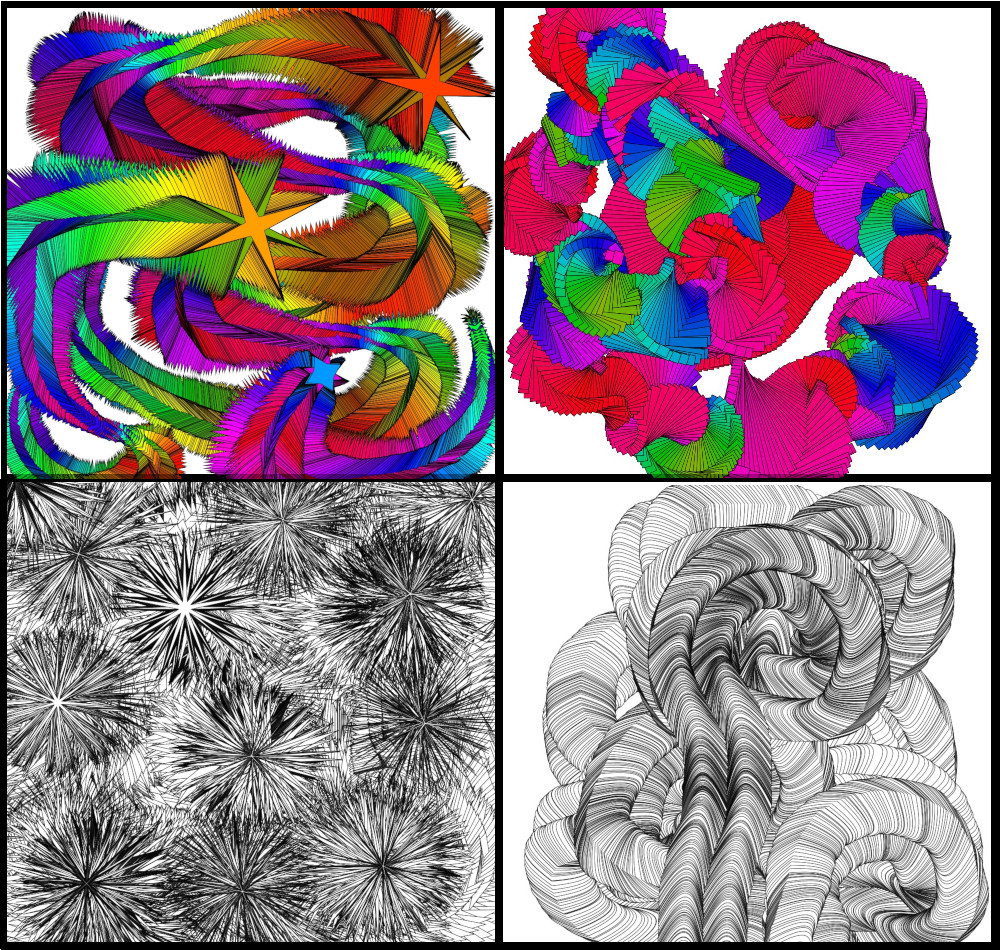
Hier ein paar Anregungen:

ZeichnenMitMaus1
ZeichnenMitMaus2.
Menu