Design oder Kunst mit Algorithmen
Der Schwerpunkt dieser Homepage liegt, wie mehrfach betont wurde, in der Erzeugung von Bildern. Einerseits, weil
schon mit wenig Programmcode ein Ergebnis zu sehen ist, und andererseits, weil eventuelle Fehler meist sofort
im Bild zu erkennen sind. Viel wichtiger aber ist für die Lernenden der hohe Grad an Motivation. Es wird viel
mehr experimentiert und variiert, als wenn das Ergebnis nur aus Buchstaben und Zahlen besteht.
Erstaunlicherweise führen Visualisierungen mathematischer Sachverhalte häufig zu esthetischen und schönen Bildern.
Allerdings war dieser Gesichtpunkt, wenn man von den Fraktalen absieht,nicht das Hauptmotiv für die Behandlung
des jeweiligen Kapitels. Die Bilder entstanden sozusagen nebenbei.
Das ist in diesem Kapitel anders: Wir suchen Algorithmen, die die Vorstellung, die wir von einem Bild im Vorraus
haben, umsetzten können. Es gibt tatsächlich viele Künstler und Grafiker, die es sich zur Aufgabe gemacht haben,
derartige Algorithmen in Processing zu schreiben. Schauen Sie sich zum Beispiel diese Seiten an:
Algorithmische Kunst und
Generative Art Guide
Natürlich gibt es auch Literatur zu genau diesem Themenkreis. Hier sind zwei Beispiele:
"Algorithms for Visual Design" von Kostas Tercidis
"Generative Art: A Practical Guide Using Processing" von Matt Pearson
In aller Regel ist es aber hier genau wie bei den Fraktalen: Die wirklich guten Bilder kann man allenfalls kaufen.
Verständlich! Schließlich müssen die "Algo-Künstler" ja von etwas leben ;-))
Auf dieser Seite werden alle für die Erzeugung der Bilder verwendeten Algorithmen in Form des Programmcodes angeben.
Da es unzählige Möglichkeiten gibt, "digitale Kunst" zu erzeugen, werden wir im Folgenden zunächst eine Einteilung
vornehmen. Was sind die nötigen Grundlagen und welche Methoden werden verwendet?
Grundlagen:
Benutzung von Farben, abstrakte Bilder mit Hilfe von Point, Shaders, Line, Ellipse etc erzeugen, Bilder mit Schriften (Fonts)
erzeugen, Verwendung von jpg- oder jpg-Bildern.
Methoden:
Zufall und Geräusch (random und noise), Verwendung von Winkelfunktionen, Visualisierung von Daten und Benutzung
von Attraktoren.
Hinweis: Alle Sketche zu diesem Kapitel finden Sie am Seitenende.
Transparente Tücher
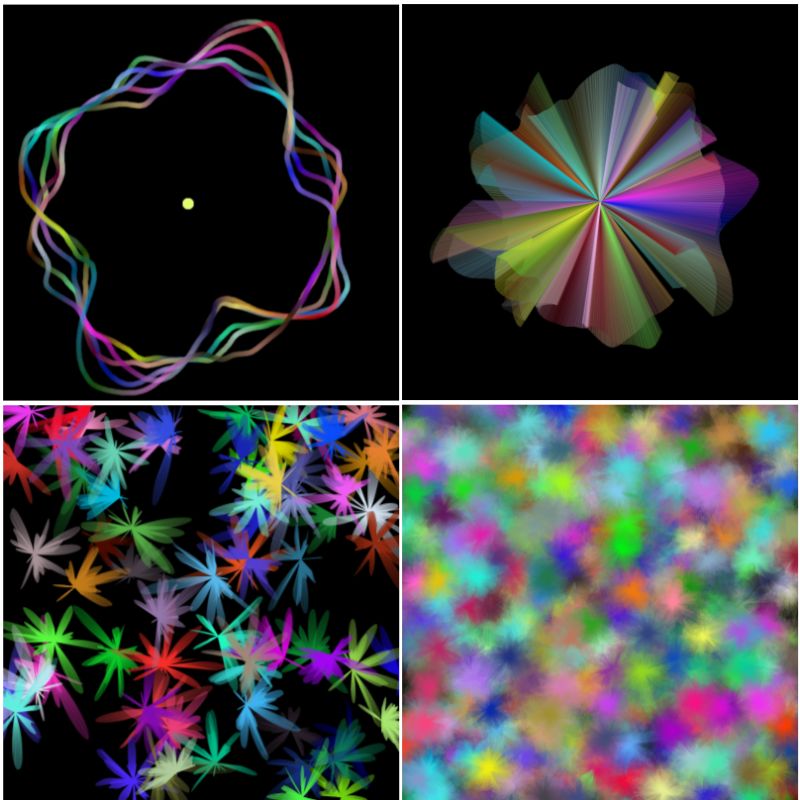
Die Idee: Man zeichnet einen durch Winkelfunktionen, noise und random modifizierten Radius (Bild oben links: fünf Umrundungen) und trägt die Verbindgunsline von Mittelpunkt und Außenpunkt mit Farben aus dem Farbverlauf ein. Damit der Entstehungsprozess zu beobachten ist, wird bei jedem Durchlaufen von draw() nur ein Punkt eingetragen. Außerdem wird zufallsgesteuert die Richtung des Umlaufs variiert. Die Farben schließlich bekommt man durch einen eigenen zufällig erzeugten Farbverlauf. Damit man auch untere Schichten sehen kann, wird die Farbe stark transparent gewählt.(Bild oben rechts)

Wenn man die Kreislinie stärker moduliert und die Größe reduziert, erhält man die im Bild oben (dort Bild links unten) zu sehenden Insekten ähnlichen Gebilde. Im Unterschied zu oben wird ein Insekt in einem einzigen draw()-Durchgang erzeugt. Durch Vergrößerung des noise-Wertes kann man Sternenmuster erhalten. (Bild rechts daneben)
Hier können Sie die Anwendungen testen.Sketch Creative 01B.
Menu