Processing Java in p5.js JavaScript
P5.js ist eine Bibliothek für JavaScript. P5.js gehört, wie Processing, zur
"Processing Foundation".
Die Sketche, die in Browsern laufen, sind in JavaScript programmiert. Ursprünglich waren Animationen für Browser
in Flash erzeugt worden. Wegen der häufigen Sicherheitsprobleme wurde diese Programmiersprache
im Laufe der letzten Jahre durch JavaScript ersetzt.
Die beiden Sprachen sind sehr ähnlich. Wie man
recht einfach von einem Processing-Sketch zum P5.js-Script kommt, wird auf dieser Seite behandelt.
Beim Versuch, die folgende Anleitung durchzuführen, gibt es drei Möglichkeiten:
1. Es klappt alles sofort.
2. Die Transformation klappt zwar, sie enthält jedoch korrigierbare Fehler
3. Die Transformation gelingt nicht oder sie enthält Fehler, die sich nicht korrigieren lassen.
Der 3. Fall passiert , wenn der sketch Java-Code enthält, für den es keine Entsprechung in JavaScript
gibt. Beispielsweise "Multithreading" (parallele Ausführung des Codes) funktioniert in Java - nicht aber in JavaScript.
Natürlich ist es immer auch möglich, dass man zu wenig von JavaScipt versteht, um den Fehler zu korrigieren.
In diesem Fall ist die Seite "p5.js"
hilfreich. Insbesondere der Abschnitt "p5.js and Processing", denn hier werden die Unterschiede der beiden
Sprachen hervorgehoben. Mehr muss man nicht wissen, um korrigierbare Fehler bei der Transformation zu beheben.
Die Schlange, die Sie unter diesem Text sehen, ist in Processing programmiert und danach in p5.js
transformiert worden. Da die Anwendung im Browser läuft, muss sie als JavaScript Datei vorliegen. Wie man die
js-Datei auf einer Homepage zum Laufen bekommt, wird hier ebenfalls behandelt werden.
Das Beispiel, das wir uns anschauen werden, gehört zur Kategorie 2: Es gibt bei der Transformation einen leicht behebbaren Fehler.
Nehmen wir an, der Processing-Sketch ist geschieben und er läuft fehlerfrei. (Den hier verwendeten Sketch
schlangeDemo.pde können Sie unten runterladen.)
Um ihn zu transformieren gehen Sie auf die Seite
processing-p5-convert.

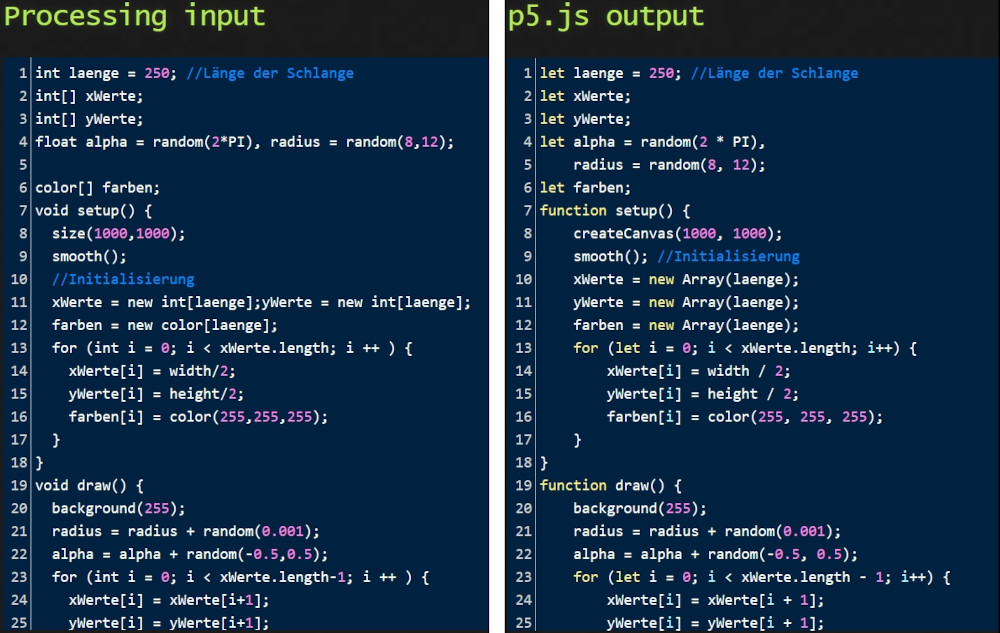
In das input-Fenster kopiert man den Processing-Java Code. Danach den Button "Convert and run!" drücken.
Im besten Fall läuft das Programm sofort. Hier jedoch leider nicht. Den JavaScript-Code kopiert man, nach Anmeldung bei
editor.p5js.org. Eine Anmeldung ist wichtig,
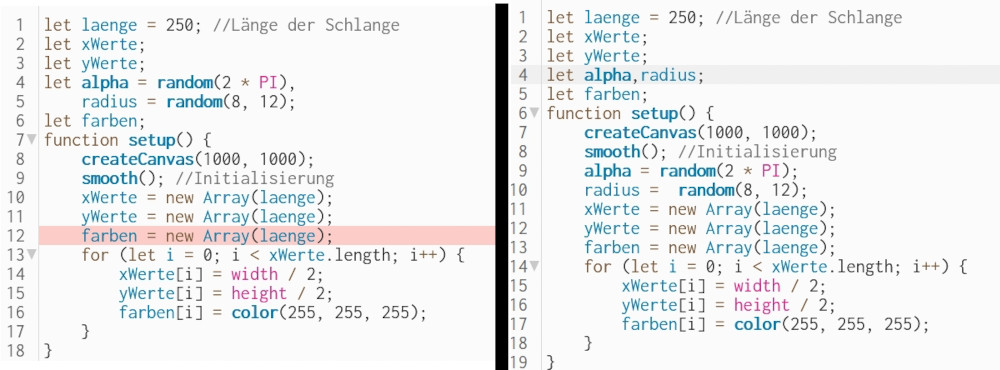
damit man speichern und downloaden kann. Es werden mehrere Meldung angezeigt. Die erste Fehlermeldung ist korrekt:
"ReferenceError: random is not defined". (Die darauf folgende Fehlermeldung, die sich auf den roten
Balken bezieht, ist Unsinn.)
Man darf im Deklarationsteil keine (random-)Funktion verwenden. Rechts in Zeile 4,9 und 10 ist der Fehler
behoben und das Programm läuft.

Wählen Sie nun im Editor "Datei speichern" und Datei herunterladen". Dekompremiert man die zip-Datei, so
findet man fünf Dateien vor: index.html, p5.js, p5.sound.min.js, sketch.js und style.css.
Ein Doppel-Klick auf die index.html und das Programm läuft im Browser.
p5.js und p5.sound.min.js sind die zum Laufen nötigen Bibliotheken. Hat man Internetempfang, dann
müssten die beiden Dateien nicht vorhanden sein, denn in der html-Datei ist eine Adresse angegeben,
von wo diese besorgt werden können.
Nun zur Einbettung der js-Datei auf einer Homepage. Betrachten wir genau diese Seite, auf der Sie sich gerade
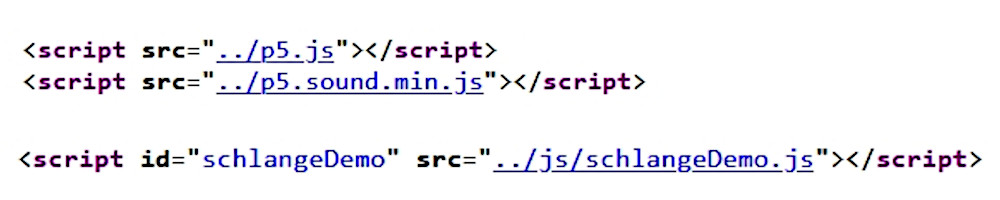
befinden. Lassen Sie sich den Quelltext anzeigen. Dort finden Sie drei Zeilen, die für das Funktionieren
des Programms wichtig sind:

Die beiden ersten Einträge bringen Sie im Header der Seite unter. Die beiden genannten Dateien kommen ins
Hauptverzeichnis. Die dritte Zeile kommt an die Stelle, an der die Anwendung erscheinen soll. Die
ursprünglich mit sketch.js bezeichnete Datei nennt man um in beispielseise schlangeDemo.js
Diese und alle anderen js-Dateien kommen in einen Ordner js im Stammverzeichnis.
Zum Schluss muss nur noch ein passender Eintrag #schlangeDemo in die css-Datei erstellt werden.
Wenn Sie mehr über den Unterschied von Processing und p5.js erfahren wollen, sehen Sie sich die drei
Videos von Daniel Schiffmann an. Es lohnt sich!
Video 1
Video 2
Video 3
Menu