Bildbearbeitung
Filter
In diesem Abschnitt zeigen wir, wie Sie mit Hilfe von Processing ihre Digigalbilder bearbeiten können. Der Sketch, der weiter unten heruntergeladen werden kann, beinhaltet sechs Grafikfilter. Unter Grafikfilter oder kurz Filter versteht man einen in Software realisierten Algorithmus. Im ersten Abschnitt beschäftigen wir uns nur mit solchen Programmen, die direkt auf die Pixel wirken.
Im einfachsten Fall werden alle Pixelfarben, abhängig von ihrem aktuellen Wert, geändert. Dies wäre zum Beispiel der Fall, wenn man das gesamte Bild heller machen will.
Die zweite Möglichkeit ist eine Änderung der Pixelfarben abhängig von den Nachbar Farben. Und drittens schließlich kann man das Bild durch Blending verändern. Unter Blending versteht man die Kombination des Bildes mit sich selbst (meist bearbeitet) oder einem anderen Bild. Es gibt unzählige Arten der Kombination: Addition, Subraktion, Multiplikation....
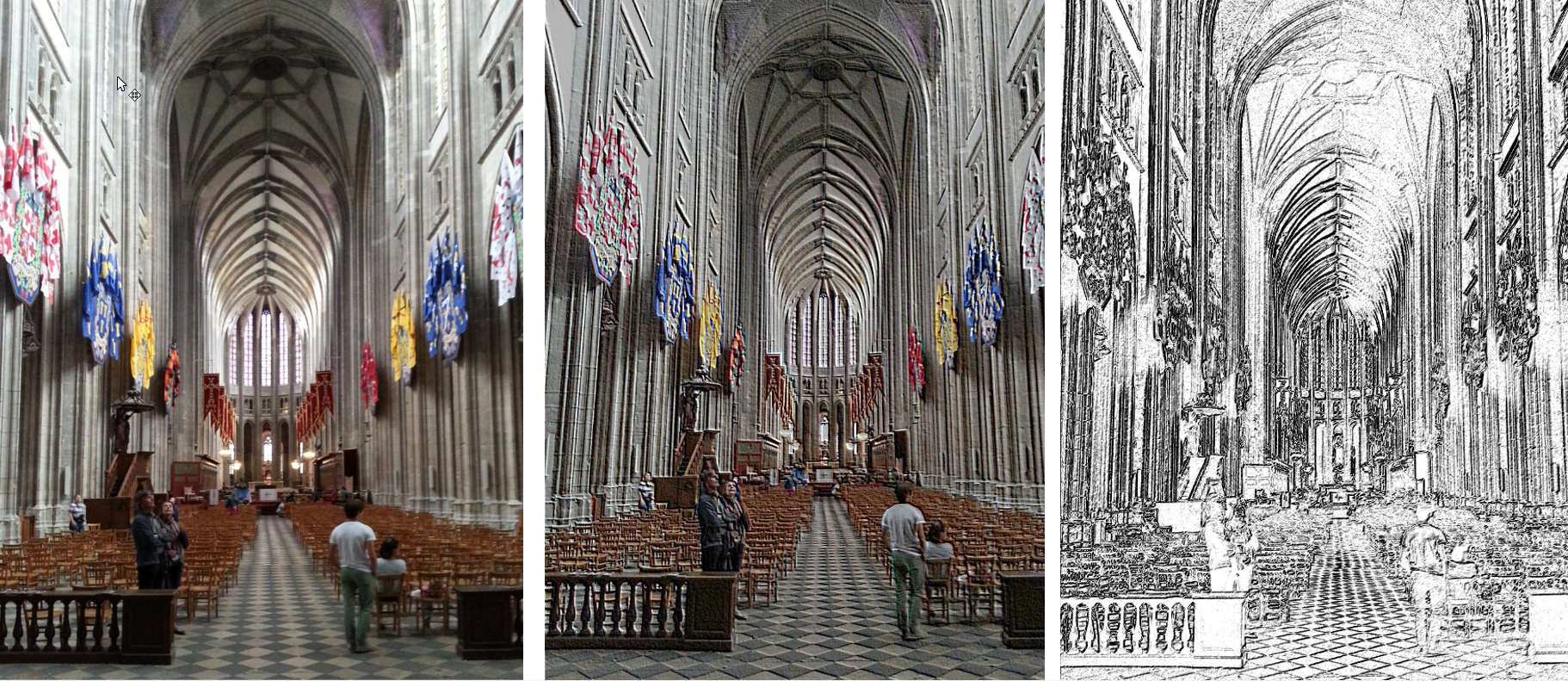
In den folgenden Bildern sehen Sie die Wirkung des Reliefs- und des Sobelfilters. Links das Original, in der Mitte der Relieffilter, der aus dem Bild ragende Erhebungen (ein Relief) vortäuscht. Rechts das Ergebnis des Kantendetektionsfilter, auch Sobelfilter genannt. Normalerweise ist das Bild danach schwarz, lediglich die Kanten sind weiß oder hellgrau. Wenn man dann noch die Farben invertiert, bekommt man das gezeigte Ergebnis.

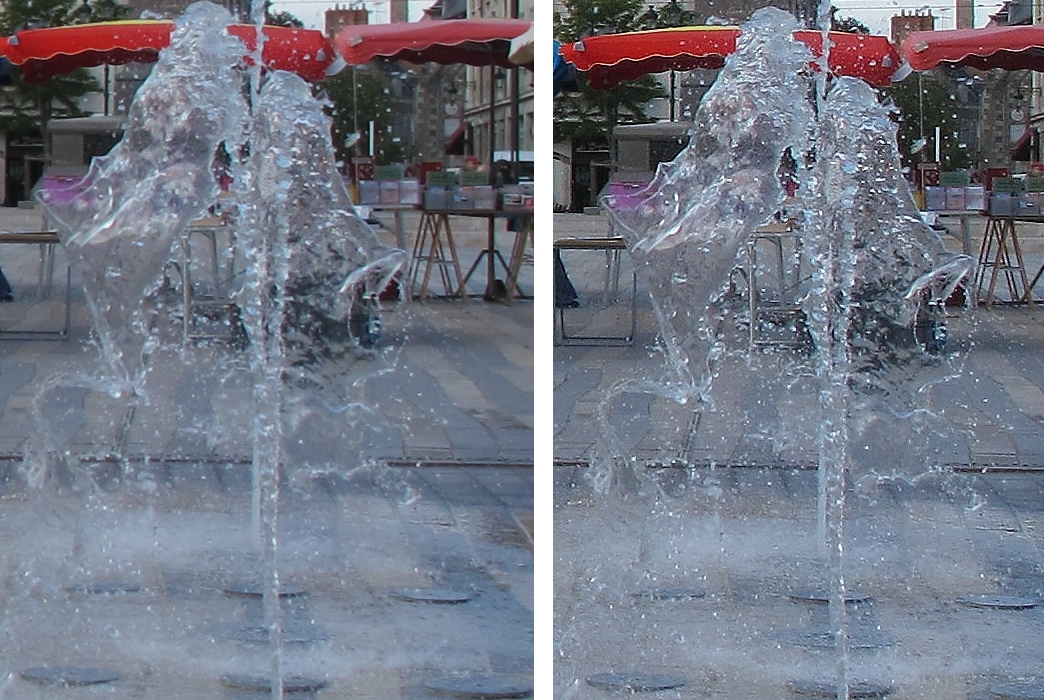
Die folgenden zwei Bilder zeigen das Ergebnis unter dem Filter unscharf Maskieren. Wie man deutlich sieht ist das Bild rechts schärfer als das Original links. Der Filtername verwirrt einwenig, weil darin das Wort unscharf steckt, wobei doch deutlich zu sehen ist, dass das Ergebnis schärfer ist als das Original. Wer wissen will, wie der Filter arbeitet, schaut bei Wikipedia nach.

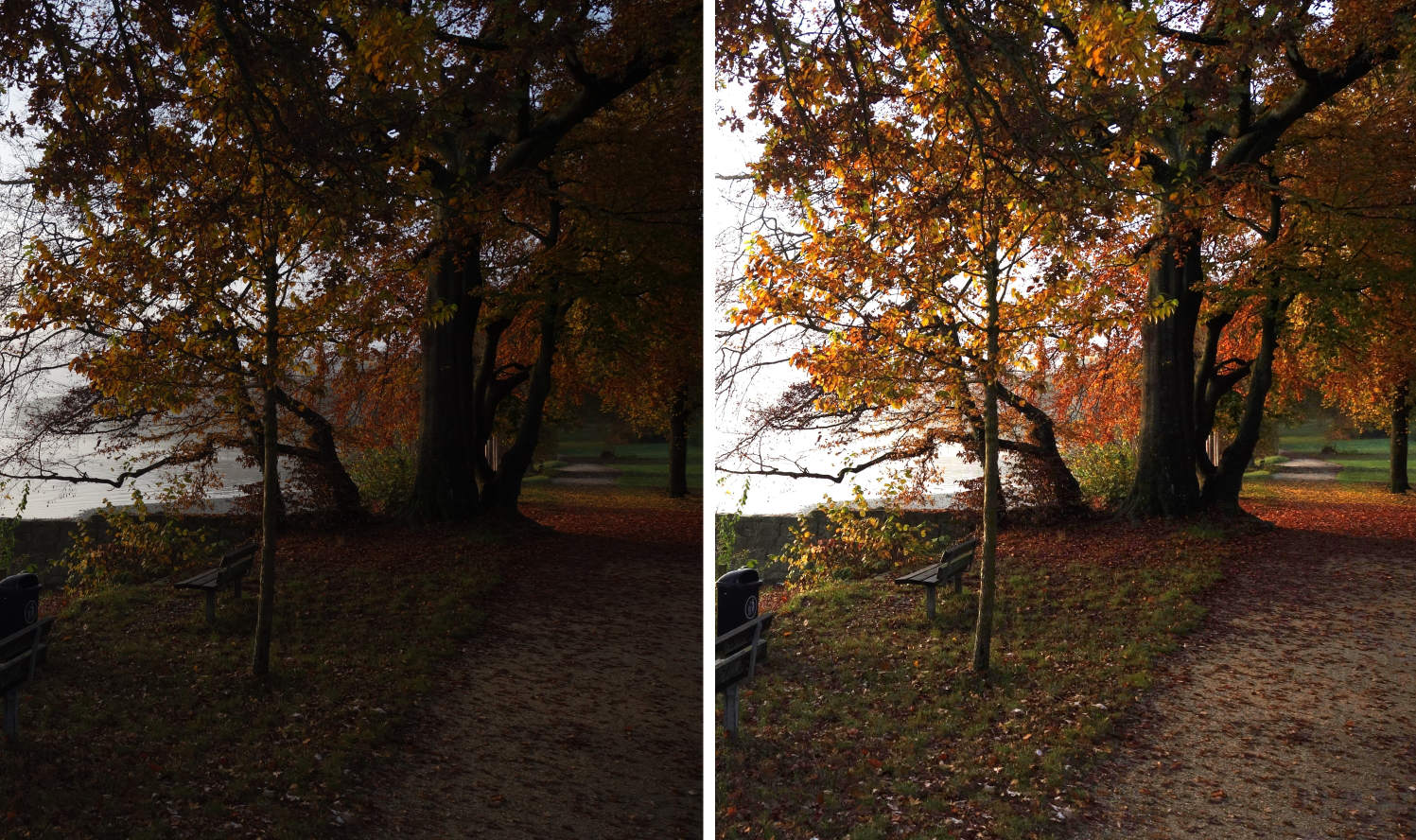
Ein zu dunkles Bild gleichmäßig aufzuhellen, ist meist nicht sinnvoll. Denn auf diese Weise gibt es keine schwarzen Stellen mehr im Bild, - selbst wenn schwarz an bestimmten Stellen korrekt gewesen wäre. Mit dem Wertefilter wird das Bild zwar ebenfalls aufgehellt, die schwarzen bzw. sehr dunklen Stellen bleiben aber wie sie waren.

Die im obigen Sketch gezeigten Veränderungen der Pixel werden durch sogenannte Filter realisiert.
Zunächst wurde aus den Pixeln des Bildes eine Matrix erzeugt. Danach wurden mit Hilfe einer
"Faltungs- bzw Konvolutionmatrix" die eben erzeugte Bildmatrix verändert. Wenn Sie interessiert, wie genau
das funktioniert, lesen Sie das nächste Kapitel
Faltungsmatrizen.
Es gibt aber sowohl in Processing als auch in P5js eine viel einfachere Methode, bestimmte Filter anzuwenden.
Sie werden als "Shader", also Programmteile, die auf der Grafikkarte laufen, realisiert und sind durch die
dort verwendete Parallelisierung pfeilschnell. Aber auch diese fertigen Filter arbeiten mit Faltungsmatrizen.
Leider kann man diese Matrizen nur sehr beschränkt verändern: THRESHOLD und POSTERIZE erlauben einen Parameter.
Schreiben wir die Filter aber selbst, so gibt es nahezu unbeschränkte Möglichkeiten, das Bild zu bearbeiten.
Schauen Sie sich den folgenden Sketch an:

int n;
void setup(){
size(800,533);
img = loadImage("bild.jpg");
n=0;
}
void draw(){
if(n==0)
image(img, 0, 0);
else if(n==1){
image(img, 0, 0);
filter(THRESHOLD,0.4);
} else if(n==2){
image(img, 0, 0);
filter(INVERT);
}else if(n==3){
image(img, 0, 0);
filter(GRAY);
}else if(n==4){
image(img, 0, 0);
filter(POSTERIZE,5);
}else if(n==5){
image(img, 0, 0);
}else if(n==6){
image(img, 0, 0);
filter(ERODE);
}
}
void mouseClicked(){
n=(n+1) % 7;
}
Sketch bildBearbeitungen.
Menu